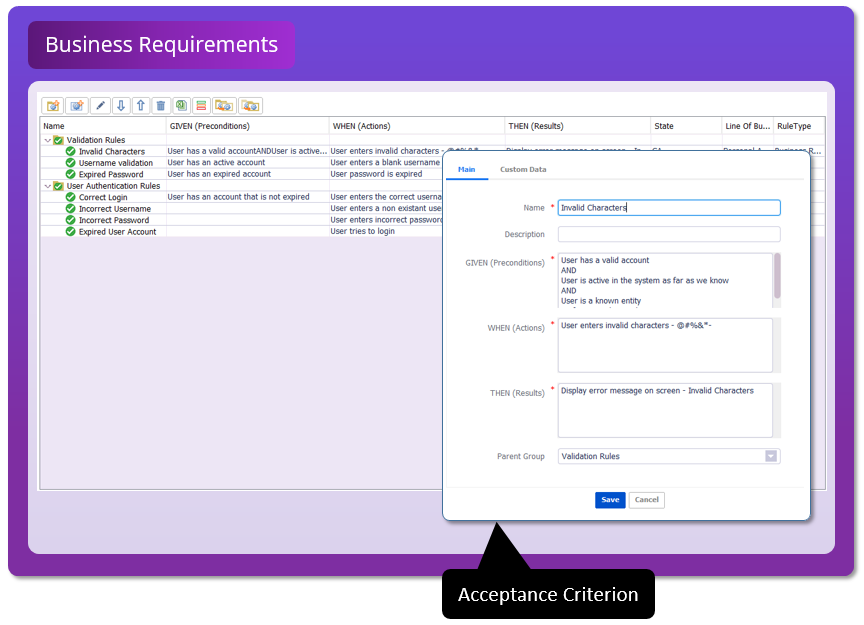
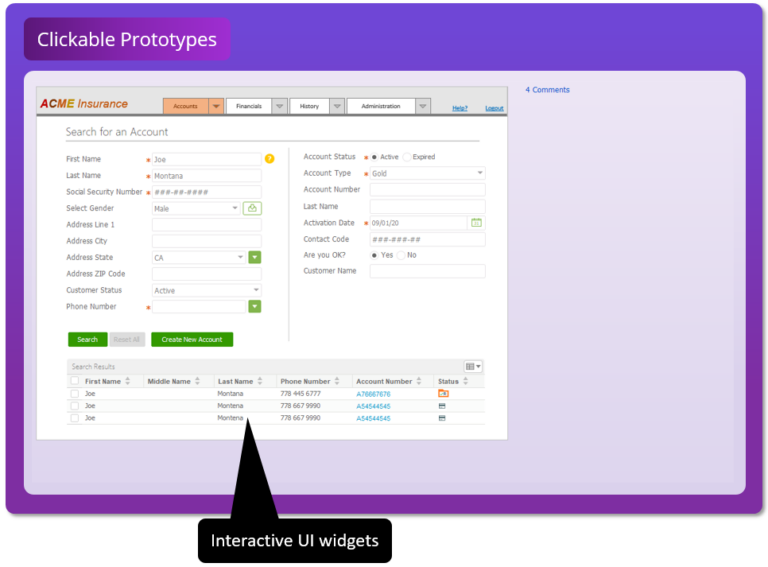
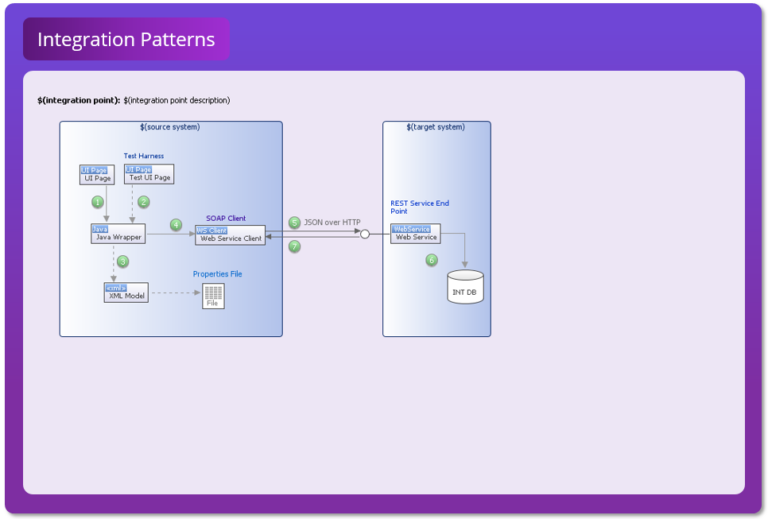
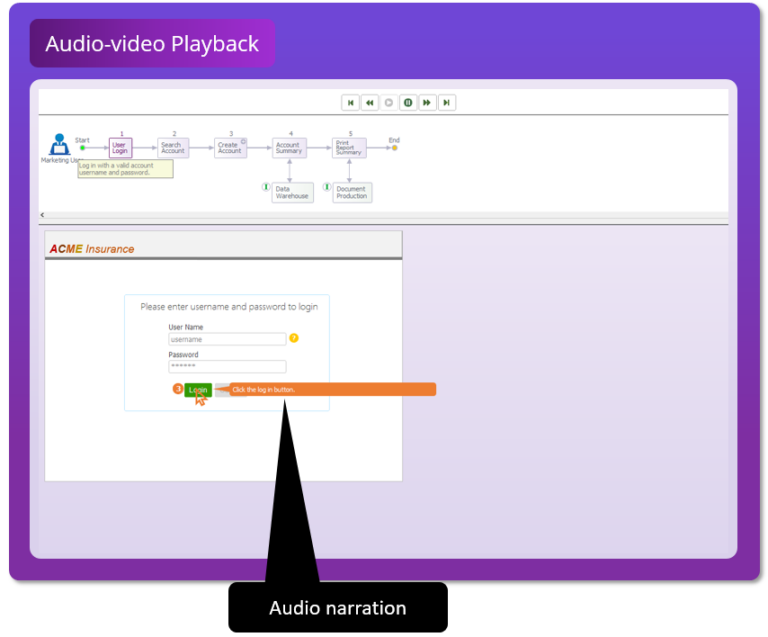
DreamCatcher is Intuitive and Easy to Use
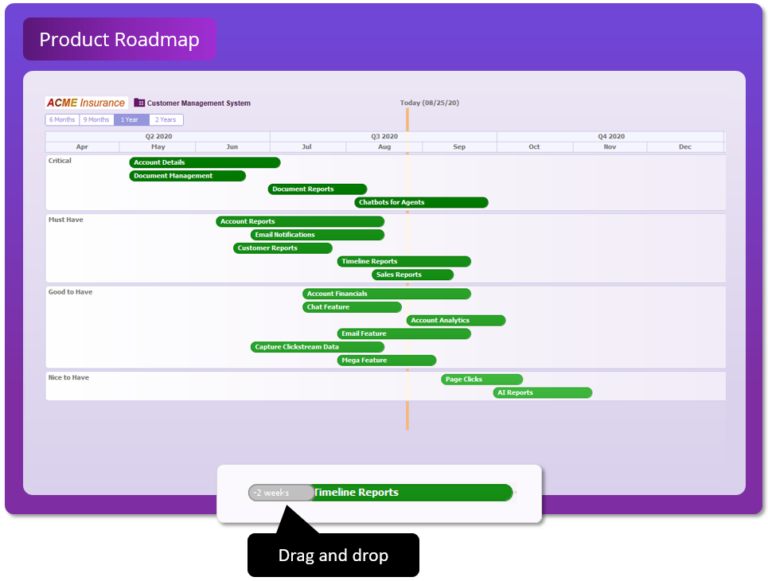
DreamCatcher Agile Studio is completely visually driven – replacing Word and Excel documents. You define your product features as visual workflows, and your UI screens visually using easy to use tools. You also define Integration Points and Interfaces using a visual approach, making it easy for non-technical users to define these requirements. DreamCatcher is easy to navigate and use – reducing the learning curve for your Agile teams, and making your teams much more productive.