Are you building the right product for your customers?
Building great software products that customers love and embrace is really hard. DreamCatcher can help.
[ult_createlink title=”Request Beta Access” btn_link=”url:%23signupbeta|title:Request%20Beta%20Access|” text_color=”#23a9e0″ text_hovercolor=”#ffffff” text_style=”left” el_class=”betaaccess” css=”.vc_custom_1503957340289{margin-top: 15px !important;}” font_family=”font_family:Open Sans|font_call:Open+Sans” title_font_size=”desktop:13px;”]
Building great products for the customer not only requires the right features that customers need but also a great user experience and a visually beautiful user interface. If you are using an unstructured approach (using Word, Excel and Visio documents) to manage Product Requirements, you probably are living with many challenges that inhibit your ability to build the right product for your customers.
[/mpc_textblock]

Introducing DreamCatcher, the Right Way to define and manage Product Requirements!
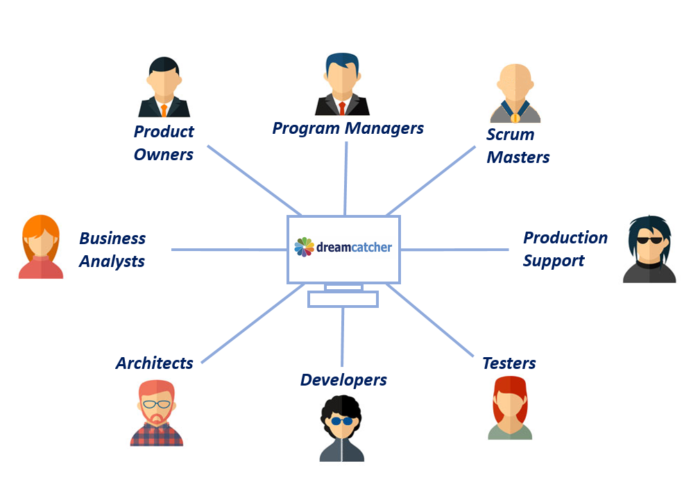
[mpc_textblock content_width=”100″]DreamCatcher Agile Studio is a centralized, dynamic and visually managed ‘System of Record’ for product requirements and design related data, replacing Word and Excel documents. Your entire team can benefit from DreamCatcher, resulting in improved team communication and collaboration, clear requirements and reduced execution risk. With minimal effort, your team can capture the right level of details for requirements and design – without writing a single Word or Excel document. DreamCatcher is the Agile way of capturing product requirements and design related information, and build the right product for your customers![/mpc_textblock]

Define Product Requirements Visually
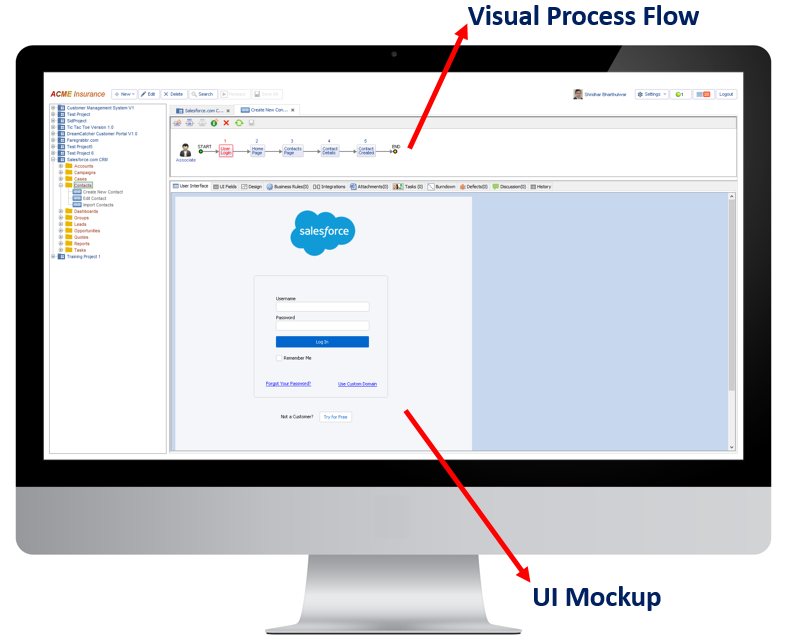
[mpc_textblock content_width=”100″]DreamCatcher enables you to visually define product features using Process Flows, UI Mockups, UI Widgets and Business Rules. The UI widgets you create are interactive and let you simulate end-user behavior, bringing you one step closer to building the right product for your customers. DreamCatcher offers rich support for Graph Widgets, Icons, User Comments and more. It lets you create “high-fidelity” mockups that remove ambiguity from your requirements, leaving very little to imagination.[/mpc_textblock]Manage Technical Design Visually
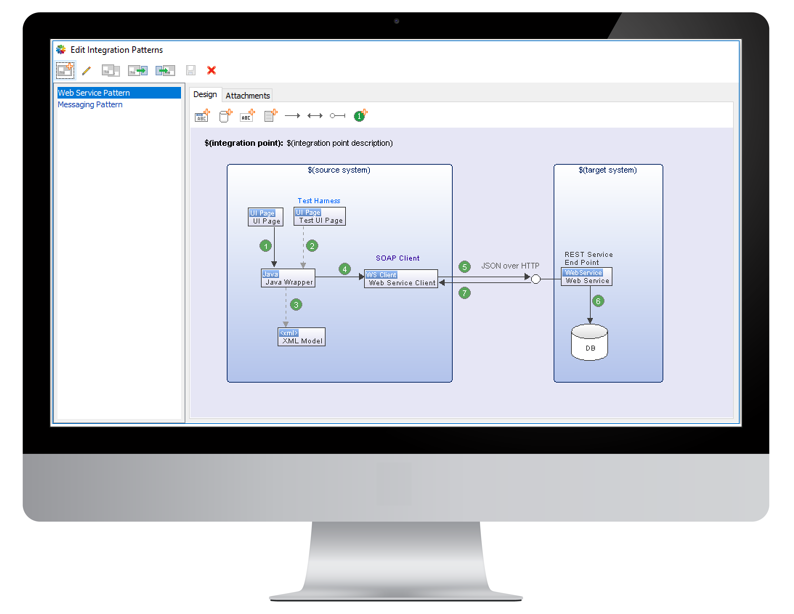
[mpc_textblock content_width=”100″]DreamCatcher helps Software Architects manage the technical design and architecture using standardized and repeatable Architecture Patterns for the UI features, as well as for Integrations Points (APIs). This not only saves time for the Architects and Developers, it also helps document the design and architecture with minimal effort, and improves communication within the team.[/mpc_textblock]

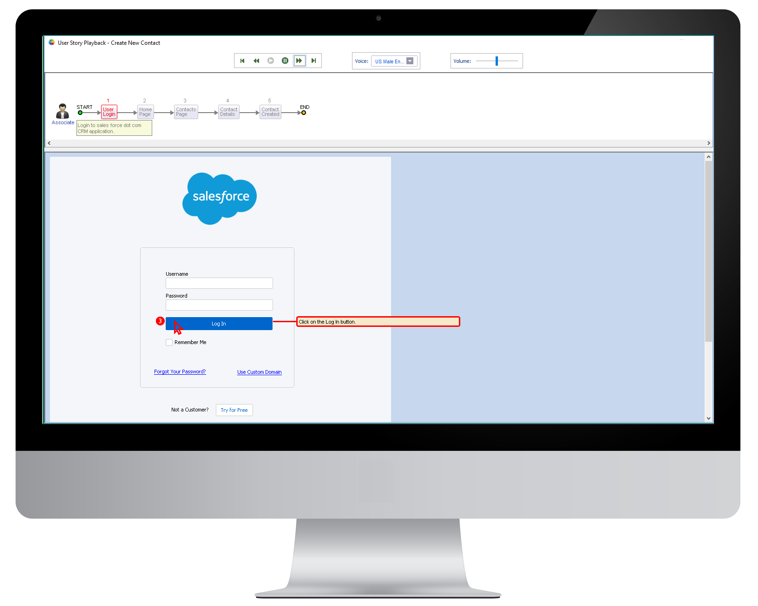
Improve User Experience with User Story Playback
[mpc_textblock content_width=”100″]DreamCatcher introduces an innovative feature that will dramatically improve how product feature requirements are communicated & understood by your team. This exciting new feature delivered in Audio-Video format is sure to bring more fun and creativity to your work environment. It is also an excellent way of generating training material automatically from your product requirements, and for conducting sales demos to your customers. If you have remote or distributed teams working on your products, this is a great way to get everyone on the same page. This will also help you increase your focus on usability, bringing you one step closer to your customer’s needs.[/mpc_textblock]Manage The Agile Process Visually
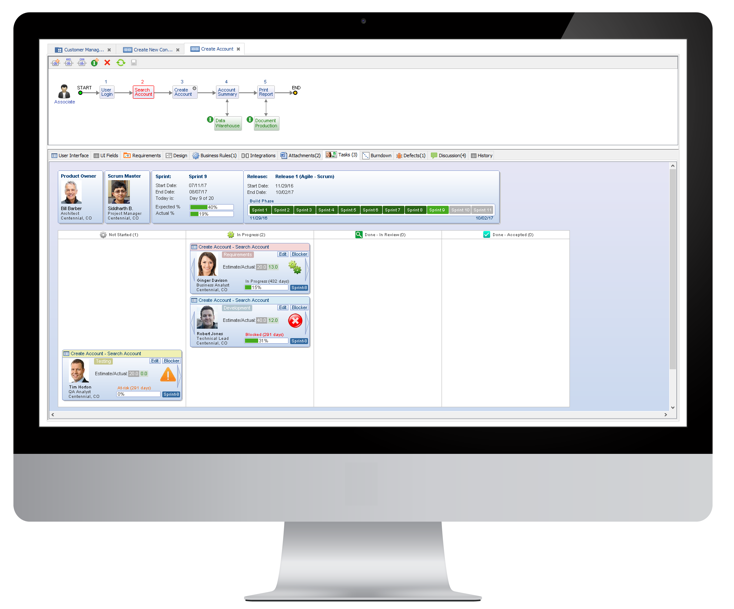
[mpc_textblock content_width=”100″]DreamCatcher helps you manage the Agile software development through visual project management that is driven directly from the product requirements and design. DreamCatcher can automatically generate and estimate the tasks, allowing your scrum masters to focus more on managing delivery risk and less on manual, tedious tasks that do not add value. A visually driven Agile process makes it a snap for your team to locate and update status on their tasks. DreamCatcher also provides fine-grained burn down charts down to individual task level details for additional insights.[/mpc_textblock]

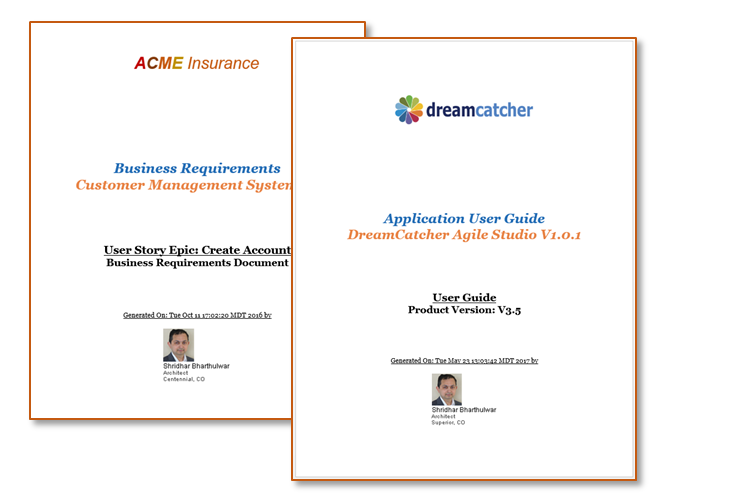
Automatically Generate Key Documents
[mpc_textblock content_width=”100″]Automation is a central theme in DreamCatcher, empowering users to automate routine, tedious tasks that do not add value. With DreamCatcher, you can automatically create a detailed Business Requirements Document (BRD), saving time for Product Managers and Business Analysts. You can also automatically generate a detailed Design Document for UI Features and for Integration Points. This helps save significant amount of time for Architects and Developers. You can also automatically produce a detailed Product User Guide from DreamCatcher, a real savings in time and effort for your teams![/mpc_textblock]Manage Software Quality Visually
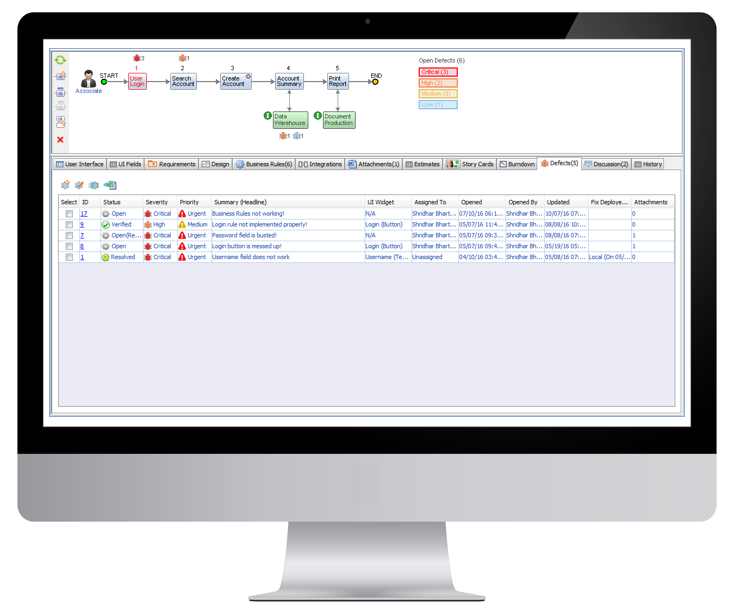
[mpc_textblock content_width=”100″]DreamCatcher helps your Test Teams save time and effort by automatically generating detailed, end-to-end test cases from Requirements. Once Test Cases are automatically generated, the test team can also manage defects in DreamCatcher, side-by-side with requirements, offering improved visibility across team members. You can also visualize defects overlaid on UI Mockups, further improving the team communication and collaboration.[/mpc_textblock]
Build the right product for your customers
[mpc_textblock content_width=”100″]DreamCatcher helps you succeed in the markets you serve by helping you build the right product for your customers. You will also improve your speed to market and deliver your products more efficiently, through a number of automated activities. DreamCatcher also lowers execution risk through improved team communication and collaboration –key ingredients for building successful Software Products. Increased Automation and collaboration also leads to more engaged employees, a key asset for your organization.[/mpc_textblock]
Request Beta Access
Error: Contact form not found.
[/mpc_textblock]
